A while ago, I was asked by Always Something Thrift Store to create a 'Secret Coupon' for them using a chalkboard effect. For this tutorial, I'm going to use some of the design elements from that project.
Note: Click on any image to view in larger size.
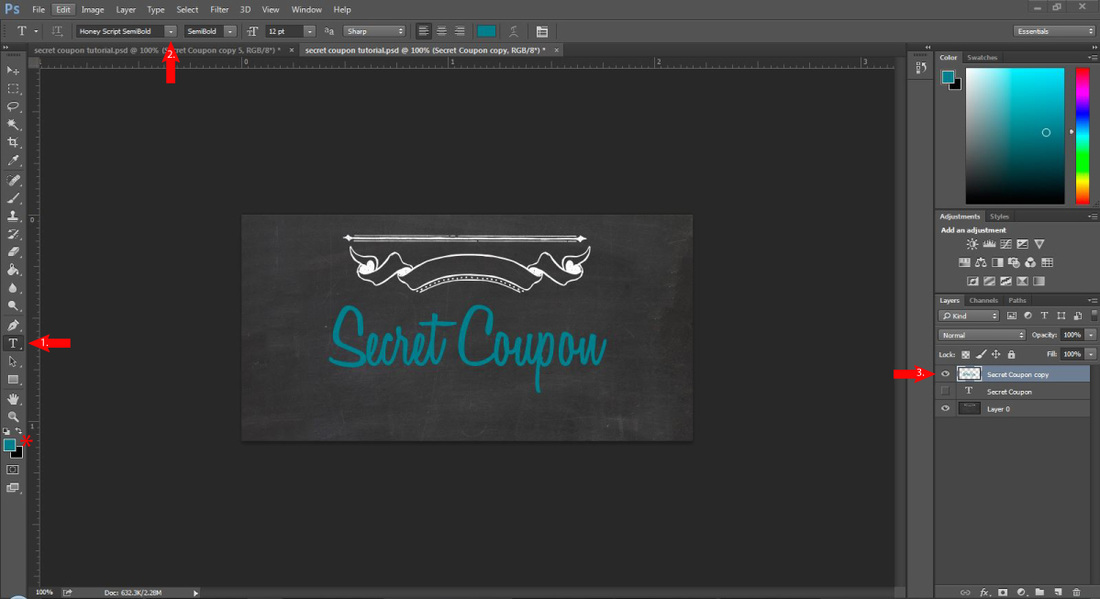
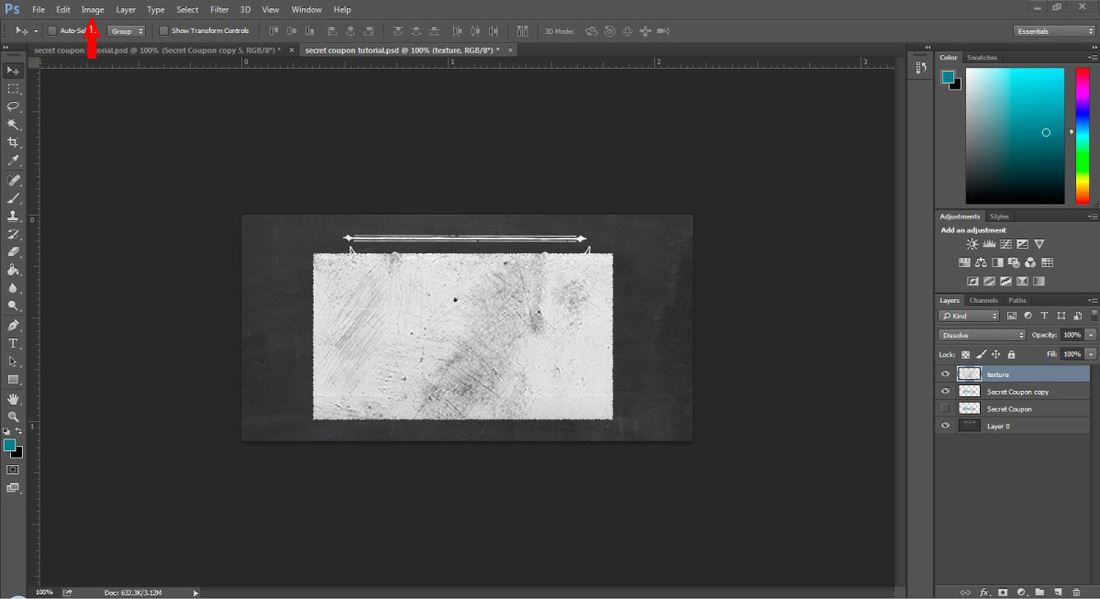
Step 1
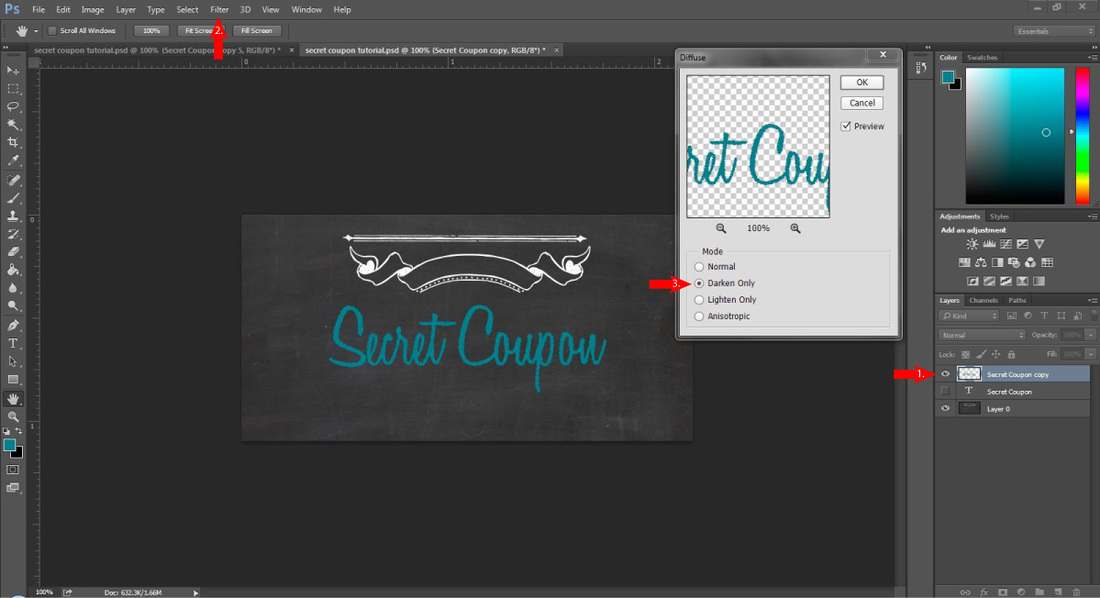
Step 2
See Red Arrow 3: A Dialogue Box will appear. Select Darken Only and hit OK.
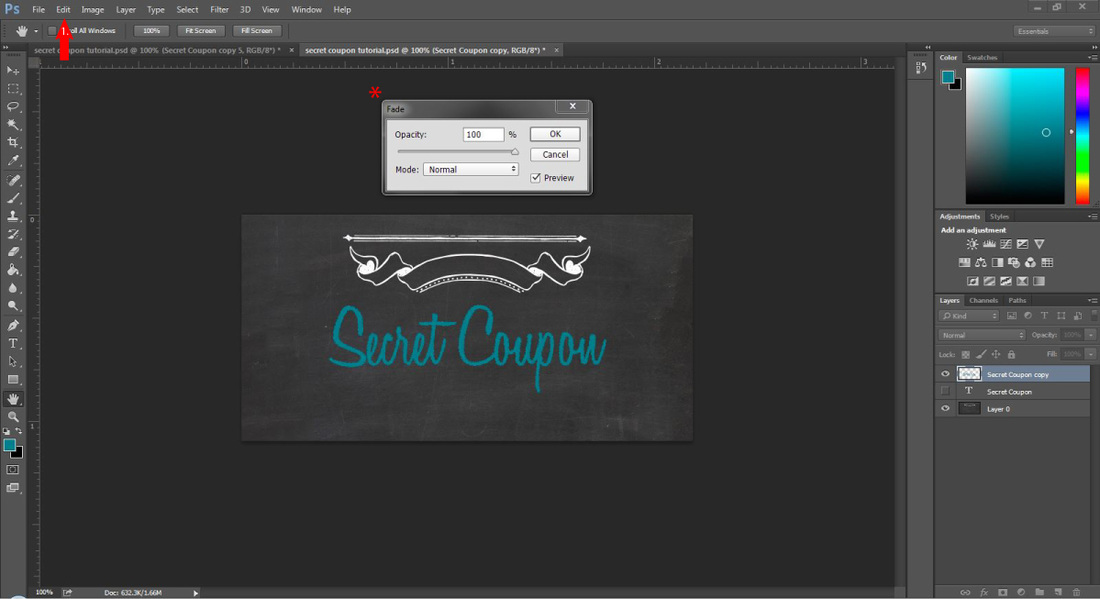
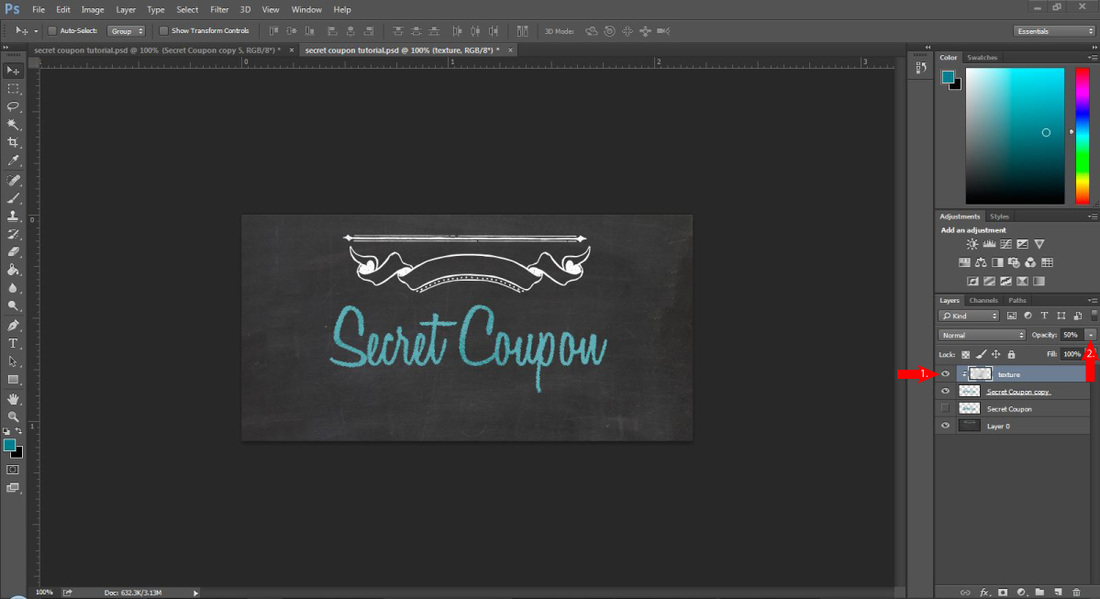
Step 3: Optional Step
* A Dialogue Box will appear and you can move the slider to any number you want.
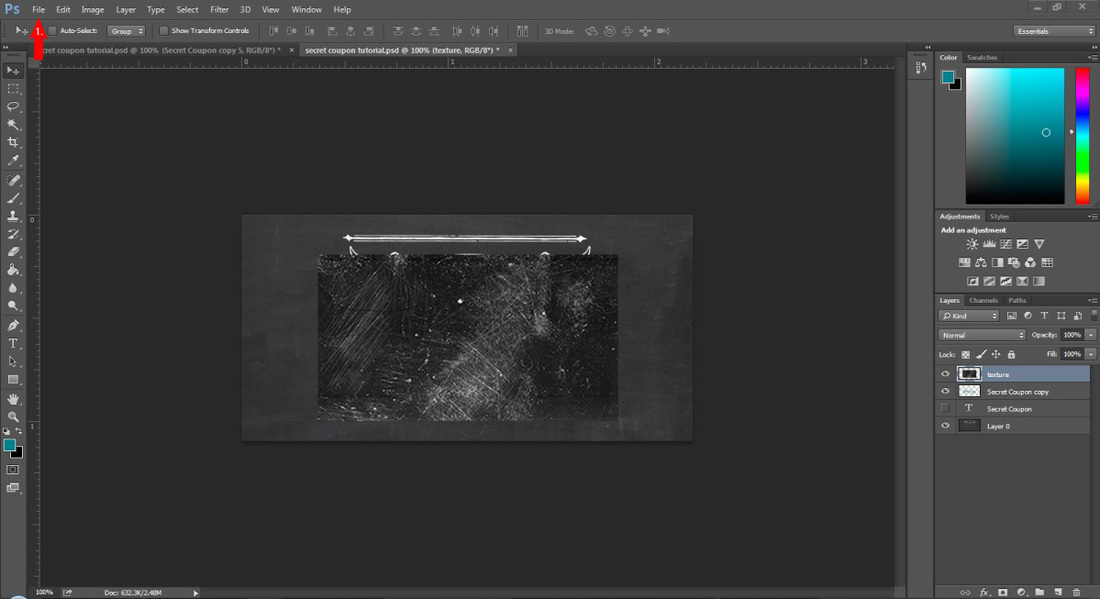
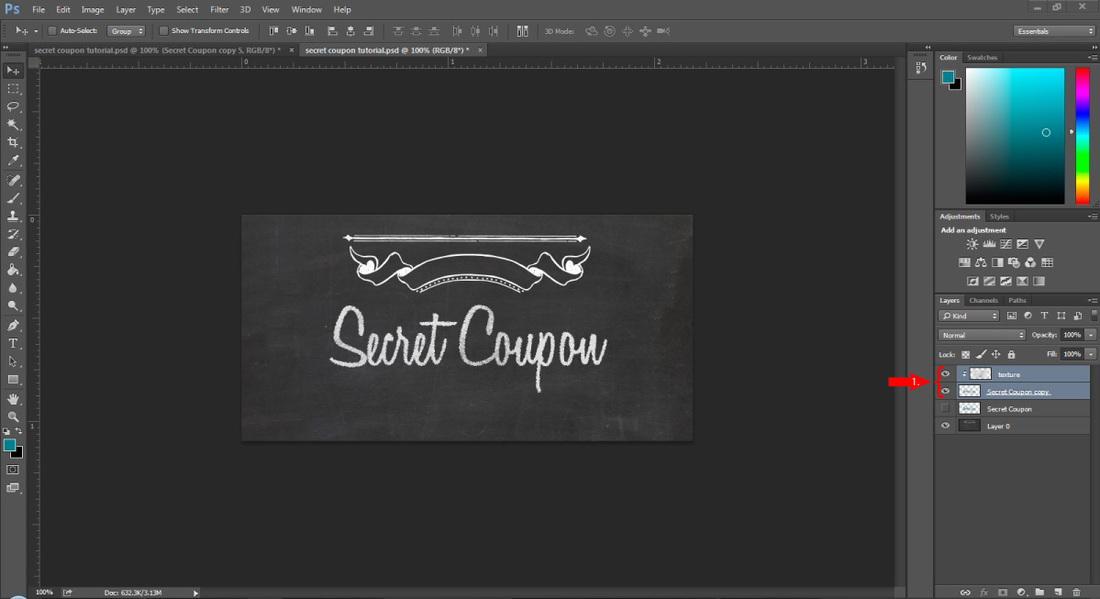
Step 4
Step 5
Step 6
The texture has been instantly applied to the text! As you can see here, it has made the text white. It looks great, but we still want that blue color. Continue to the last step!











 RSS Feed
RSS Feed