Using Match Color in photoshop is very useful when you are making a photo composite and you want the different photos to have the same color scheme. In this tutorial, I'm going to show you, in a few easy steps, how to do just that!
I decided to make this tutorial after completing a photo composite project for a client in Florida, who is creating a comic book with a Greek mythology theme. Once he finished photographing the model (who represents the Greek god Hades), he emailed me the photos, along with a background photo, and I got to work on creating the composite.
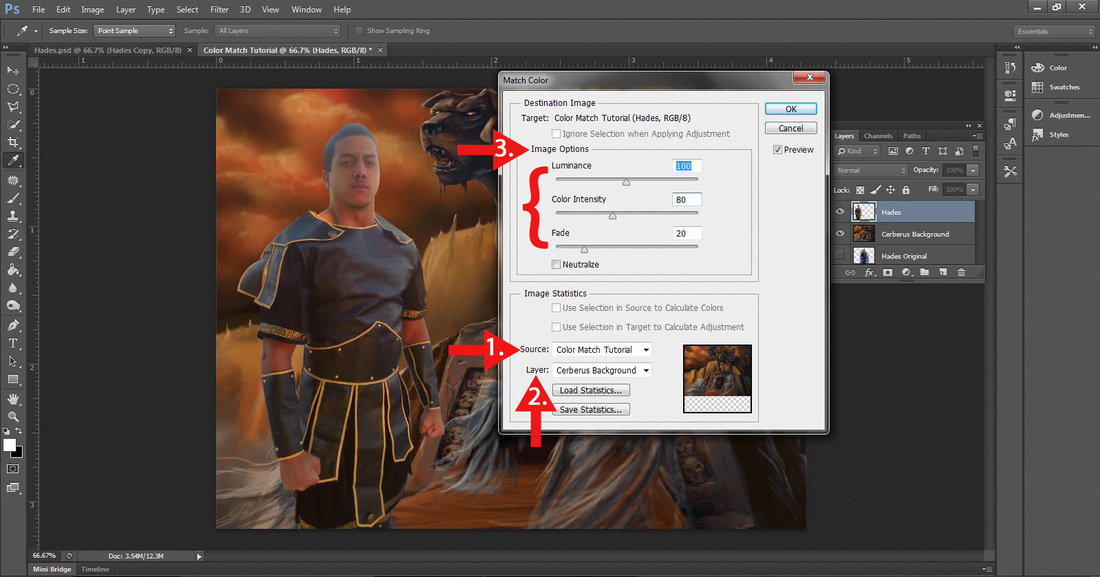
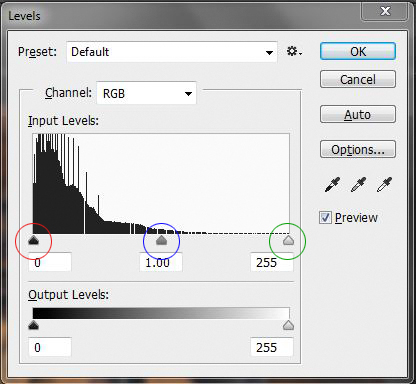
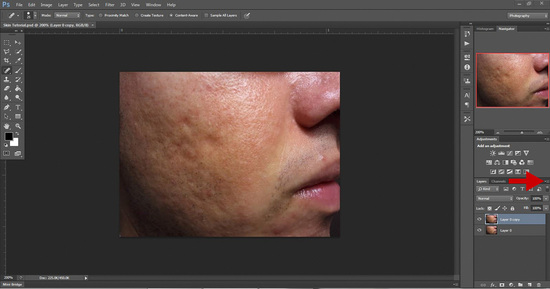
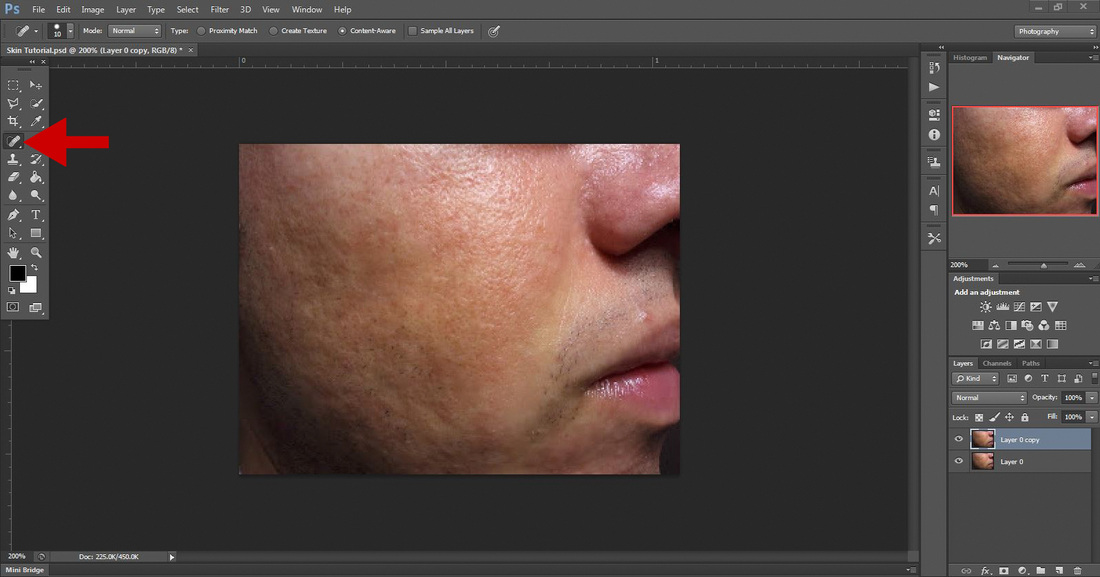
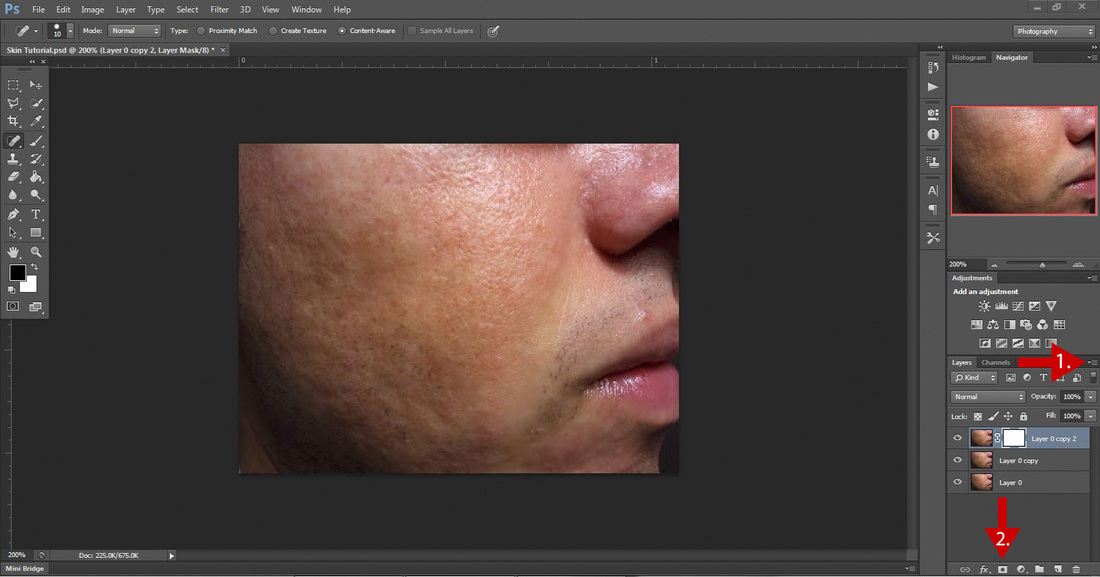
Even though this technique works very well at matching the color scheme between two different images, the image that goes through a Color Match will sometimes look a little faded, whereas some parts of the image will become highly saturated. To fix this, you will need to go to Image Options (see # 3 red arrow) and adjust the Fade, Color Integrity, and Luminance. In this example, I adjusted the Fade by moving the slider to 20 pixels. This made the image look less faded. Also, I adjusted the Color Integrity by moving the slider to 80 pixels. This corrected the overly saturated parts in the skin.
When you have finished, hit OK.
Note: Every image will be different, so you will have to use your best judgement when adjusting the sliders under Image Options.


































 RSS Feed
RSS Feed